Barriere-frei Berlin
Barrierefreier Eventkalender

Wir standen vor der großen Aufgabe, einen barrierefreien Veranstaltungskalender für Berlin im Rahmen der Special Olympic World Games zu entwickeln. Ctrl.alt.coop hat sich mit großem Engagement und Begeisterung dieser Herausforderung gewidmet und sich schnell und tief in das - leider nicht besonders verbreitete - Thema der digitalen Barrierefreiheit eingearbeitet. Alle Ideen sind möglich gemacht und sehr gut umgesetzt worden, siehe barrierefrei.berlin .
Angela Meyenburg
Gründerin und Geschäftsführerin von KulturLeben Berlin, KulturLeben
Projektziel
Das Ziel des Projekts war es im Rahmen der Special Olympic World Games einen barrierefreien Veranstaltungskalender für Berlin zu entwickeln. Für die gesammelten Veranstaltungen sollen barrierearme Kriterien, wie rollstuhlgerechter Zugang, Übersetzung in Zeichensprache, usw. bereitgestellt werden.
Außer den bereitgestellten Informationen zu Barrierefreiheit wurde auch großer Wert auf eine barrierefreie Webseite gelegt. Dabei wurde auf Screen-Reader-Kompatibilität, Bedienbarkeit via Tastatur und ein simples klares Design geachtet.
Design
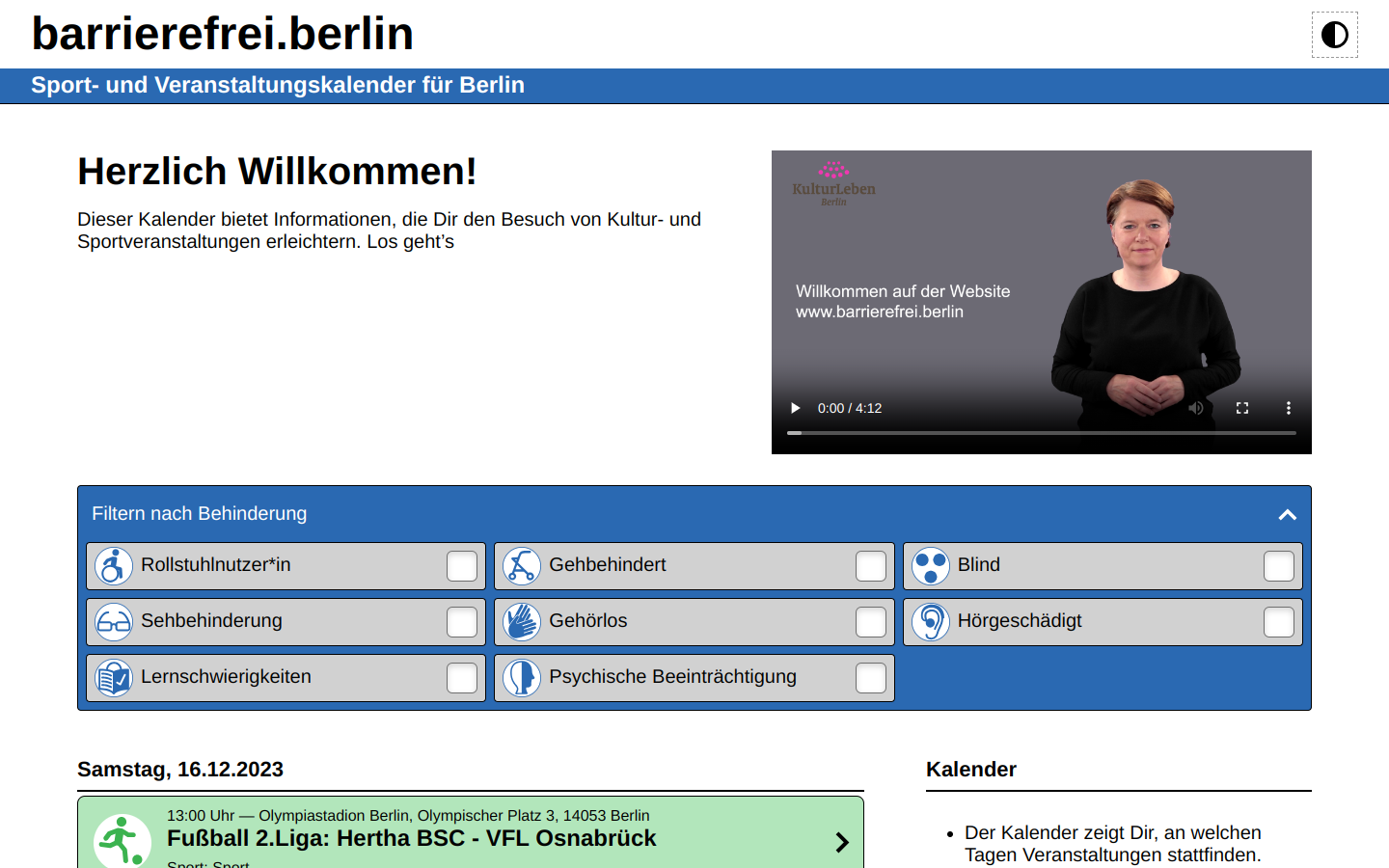
Die App besteht aus drei Hauptkomponenten:
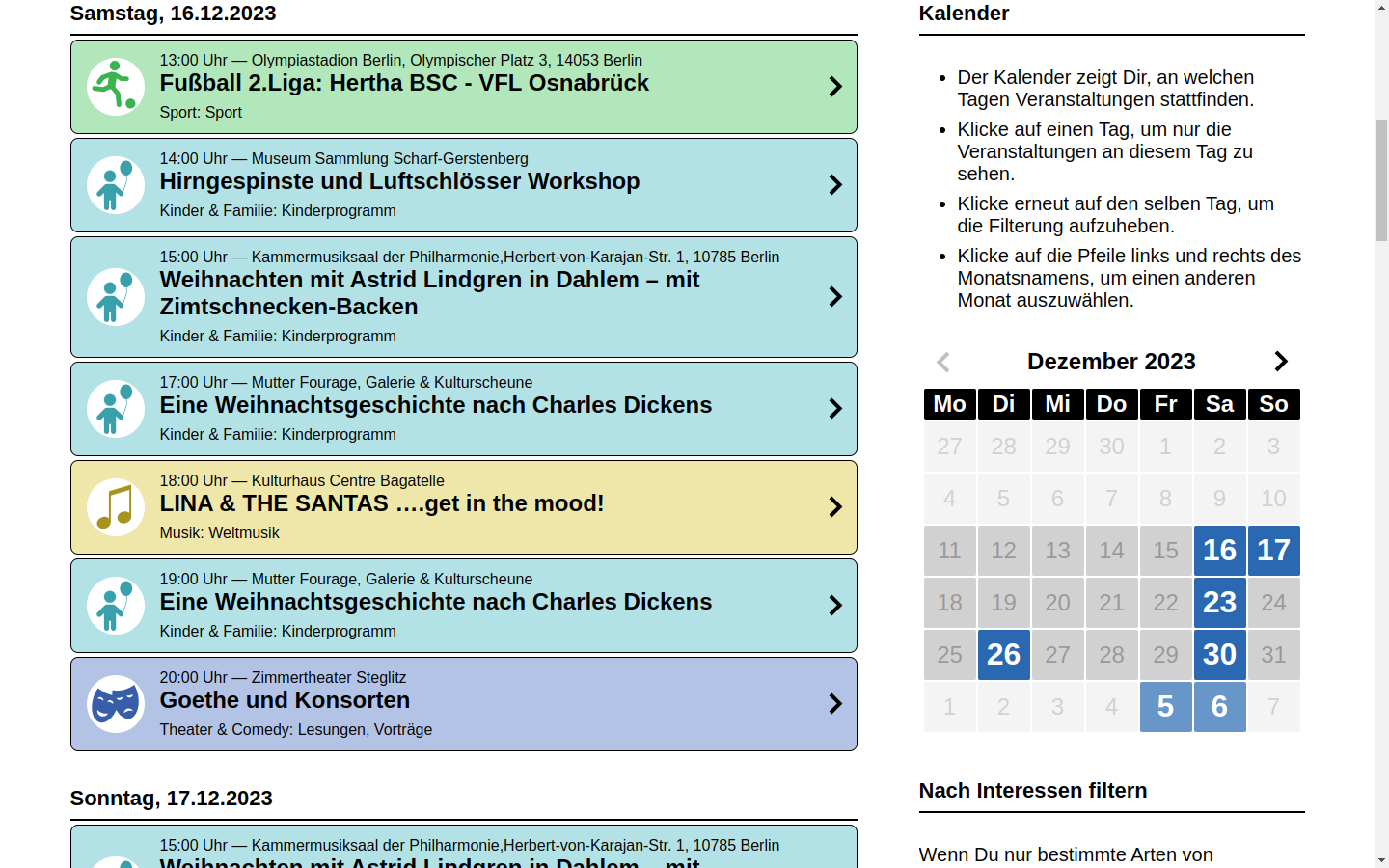
- Die Startseite enthält eine Liste aller bevorstehenden Veranstaltungen, die nach Barrierrefreiheitskriterien gefiltert werden können
- Rechts auf der Startseite gibt es einen Kalender, um zu sehen, an welchen Tagen es Veranstaltungen zu den ausgewählten Filtern gibt
- Durch Anklicken einer Veranstaltung gelangt man zu einer Übersichtsseite, auf der neben den allgemeinen Veranstaltungsinformationen auch Details zur Barrierefreiheit angezeigt werden, beispielsweise ob der Parkplatz oder die Toiletten barrierefrei zugänglich sind.
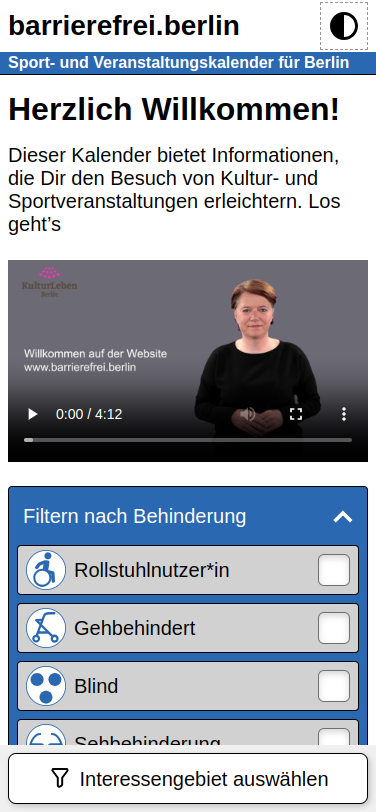
Das Design der Anwendung legt das Hauptaugenmerk auf visuelle Barrierefreiheit, wie:
- Kontrastreiche Farben
- Einfaches Design
- Mehrere Arten Informationen zu transportieren: Farben, Icons und Text
- Bereitstellung eines kontrastreichen sowie eines dunklen Farbschemas
- Große Klickbereiche für Personen mit einer gestörten Motorik
A11y (Barrierefreiheit)
Für die Förderung der Barrierearmut wurde nicht nur auf die visuellen Aspekte geachtet, sondern auch auf weniger sichtbare Details, die die Barrierefreiheit verbessern sollen:
- Nutzung von Überschriften und Orientierungshilfen für eine leichte Screen-Reader-Navigation
- Nutzung des aria Attributes, um den Kritierien für Barrierefreiheit zu entsprechen
- Unterstützung für die Tastatur, basierend auf den Empfehlungen der Web Accessibility Initiative (WAI), beispielsweise während der Kalender-, der Farbwahl- oder der Filternutzung
Technologie
Das Projekt wurde in Vue umgesetzt.